Introduction
You want to use dev tool because it’s great for debugging. It will track your state and action at all times. First, you want to install Chrome Redux Dev tool. Chrome Link
Setup
Then you want to setup your dev tool in your app. So we can view it only in develop mode not in production.
Here’s my setup for redux dev tool. Since I have middleware, I have to set it up a little differently. For different setup you can view it here. Link
|
|
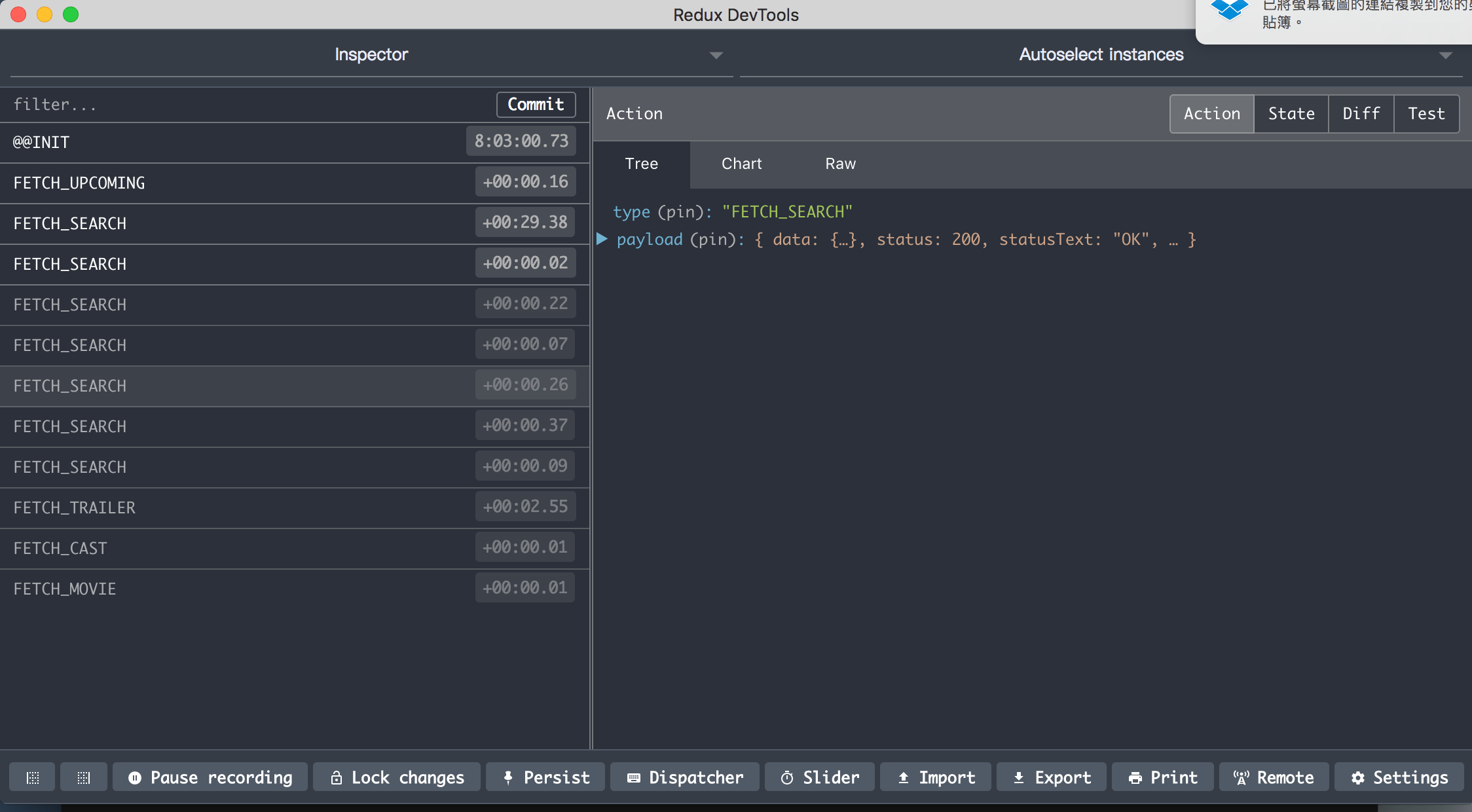
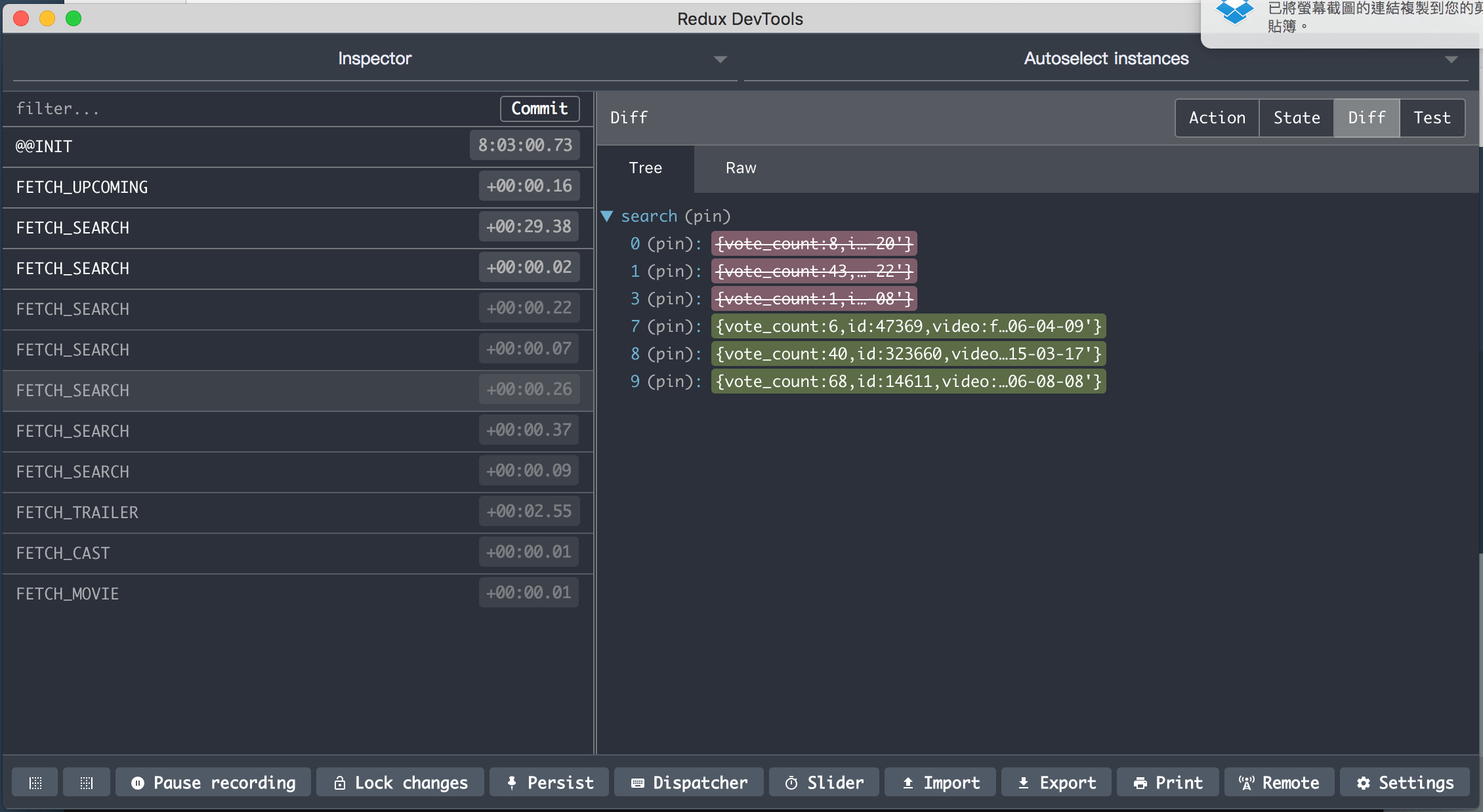
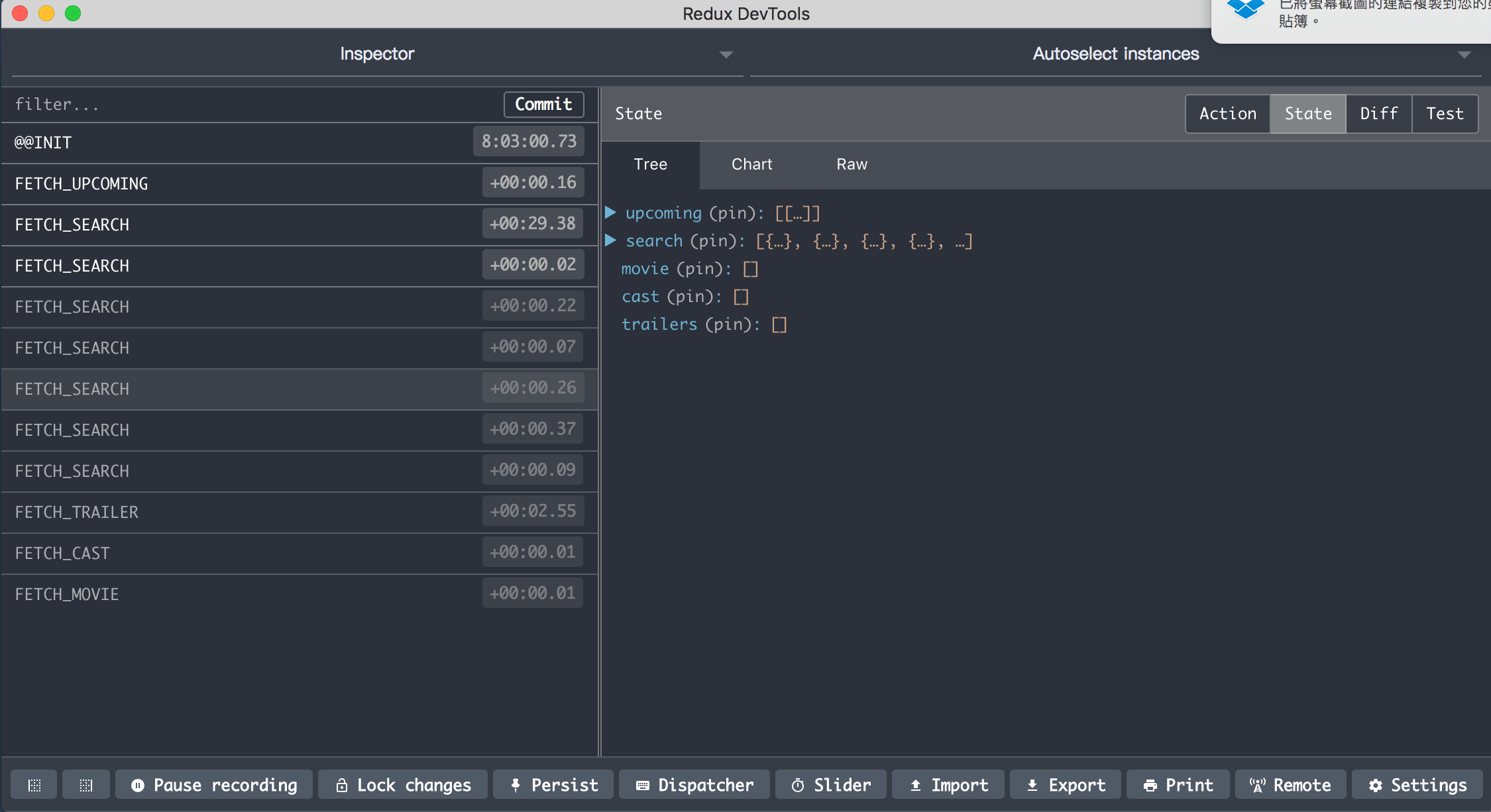
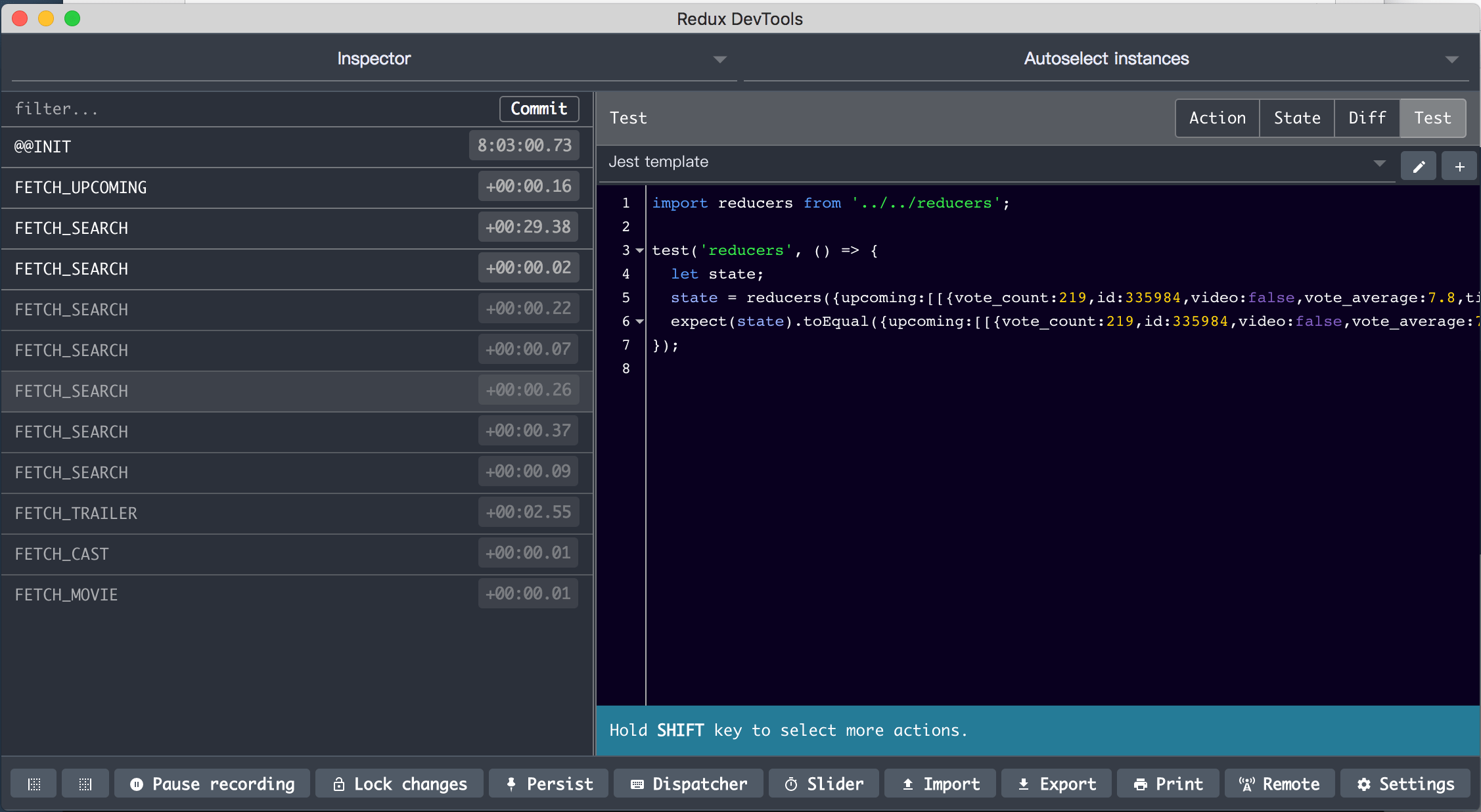
How to use it.
When you dispatch an action, you can check out the process in the dev tool. You can track action and state. With this tool you can properly see if the state has changed.




Tip # 1 How to use local storage with Redux Store.
Here’s another tip, I want to share. Here’s how to setup localstorage with redux.
|
|