Background
Image optimization is very important for your web app. It accounts for more than 50% of the loading time. 47% of users expect a webpage to load in under 2 seconds, and 40% will abandon a page that takes more than 3 seconds to load.
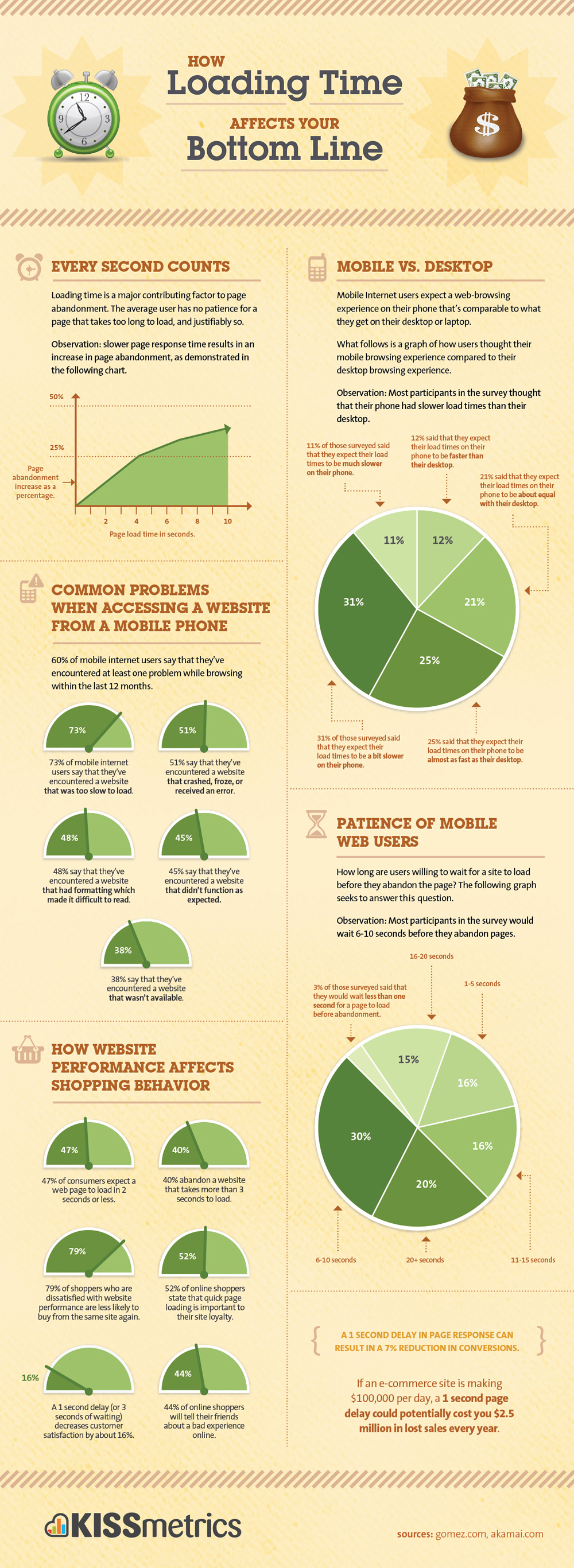
You can also optimize your image tag and image name for better SEO performance. Here’s a infograph of how loading time affects user experience.

Tips
- Change name to a descriptive name rather than a generic name such as DCMIMAGE10.jpg
- Use alt tag for better SEO
- Use the right dimension (simple tip 2x the mobile display dimension to get retina result)
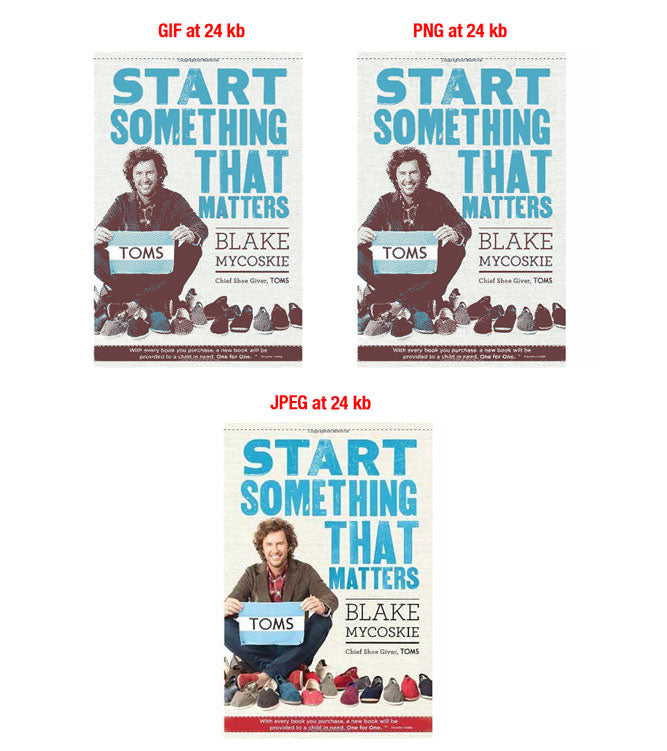
know which file type to use png vs jpg

Use compression tools such as http://optimizilla.com/ and ImageOptim link to remove unnesscessary meta tags and also compress image size for web without losing much quality.
PRO TIP: As a general rule of thumb, I like my product photos to be a maximum 80-150 KB, and for large homepage hero images to be a maximum of 250-350 KB