Background
Semantic HTML is a feature in HTML. It exist back in HTML such as form, img, and tables. In HTML5, more semantic tags are added, for example header, footer, and nav. There are many benefits to for this. This added more structure to our html page. In the following, I’ll discuss the benefits of semantic HTML.
Benefits
SEO
Better structure allows search engines to identify which block is more important.Download Speed
Maintainence.
Better structure means better maintainence.Better for disability browsing
How to implement

Replace divs with section, header, nav, footer or others.
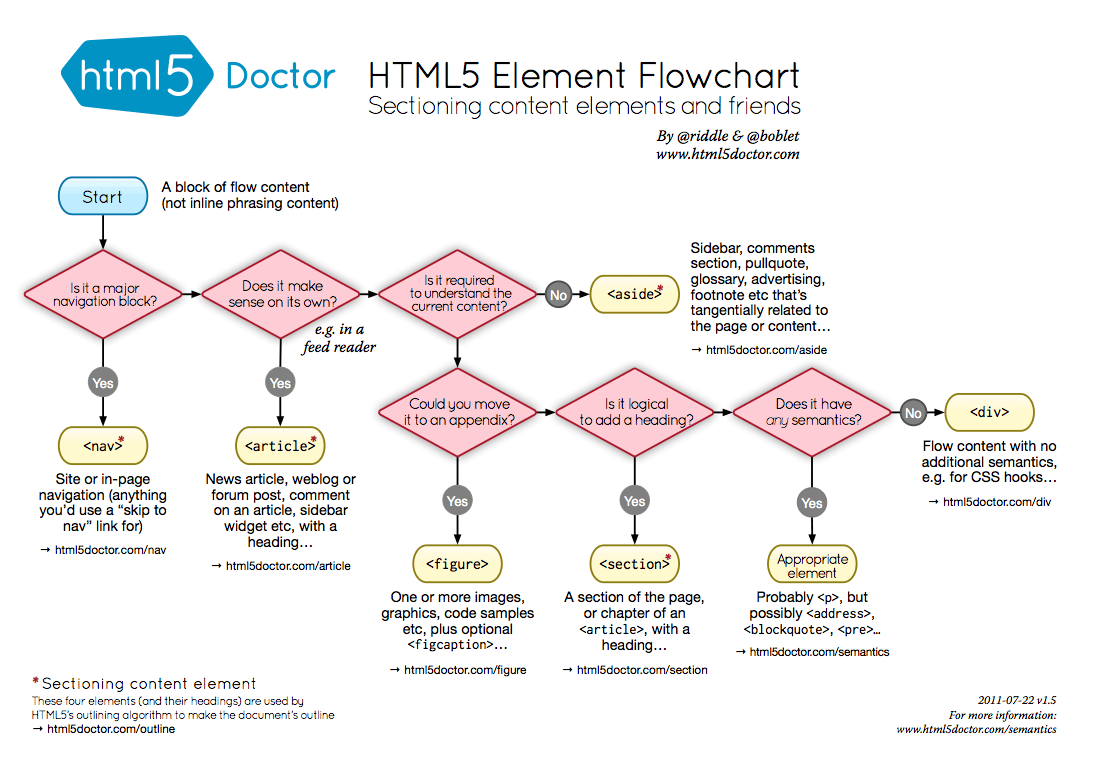
Use the above diagram to decide which html tag to use.